Документация
Как интегрировать AppsFlyer с мобильным приложением
-
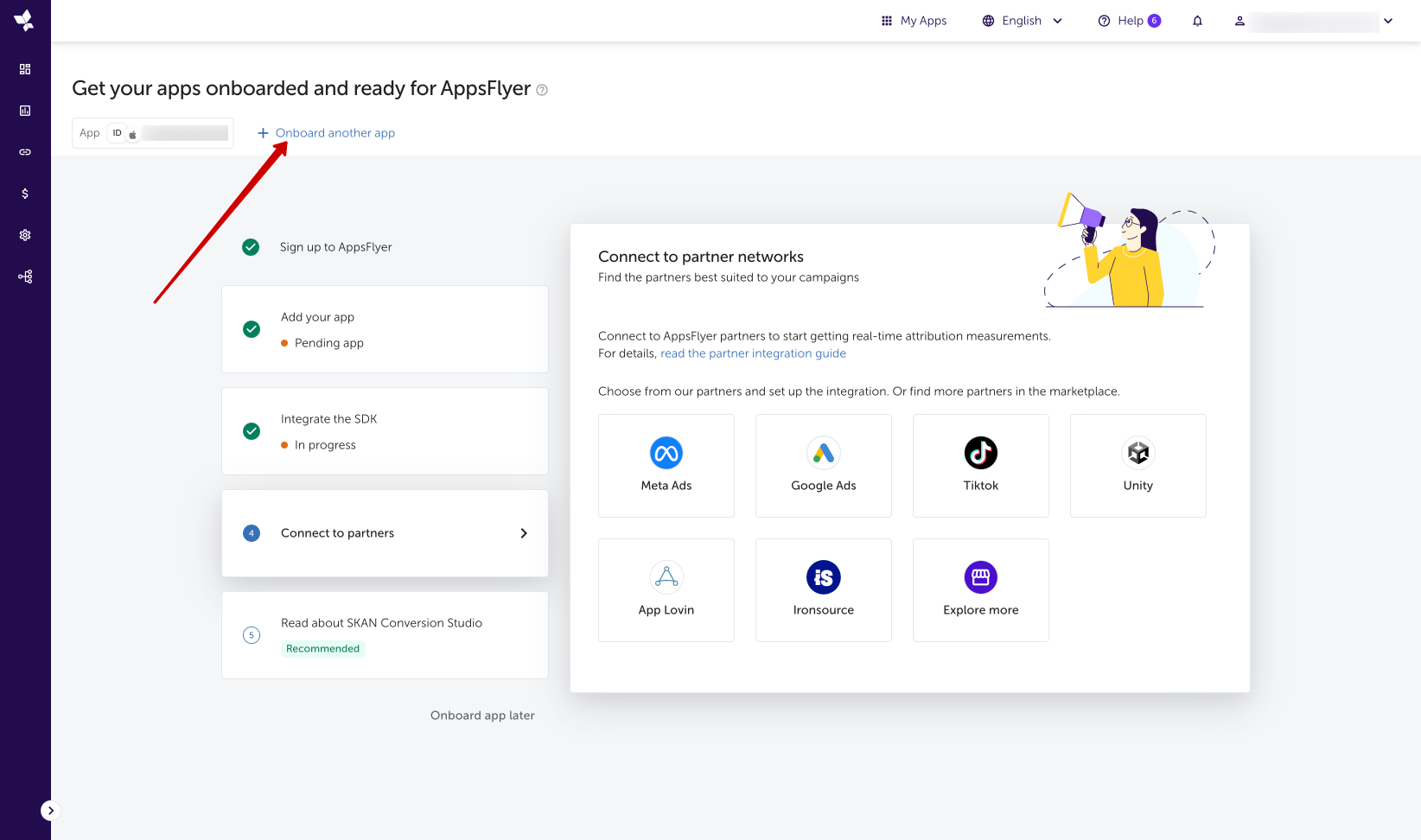
Заходим в аккаунт https://www.appsflyer.com и у вас сразу должен открыться onboarding.
-
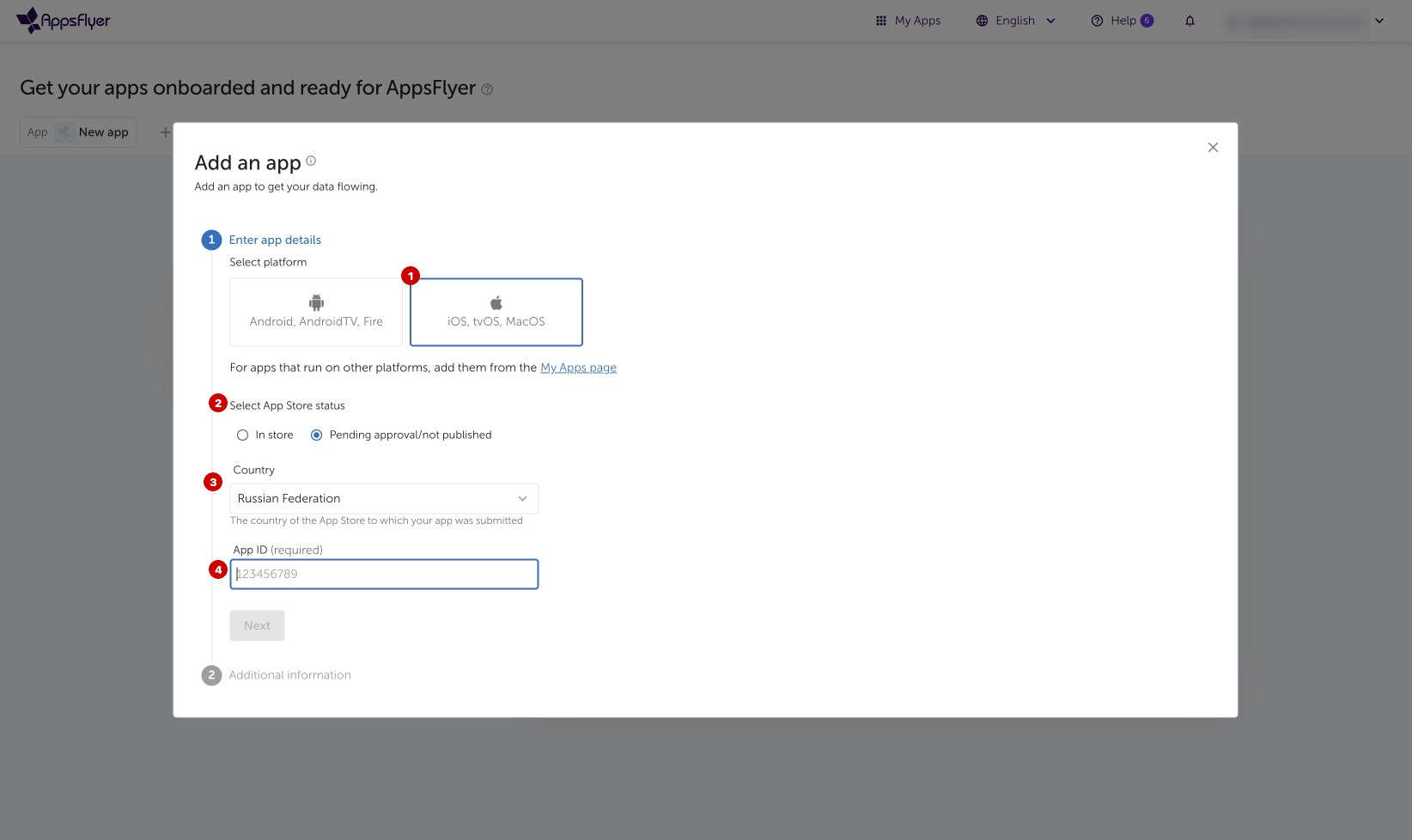
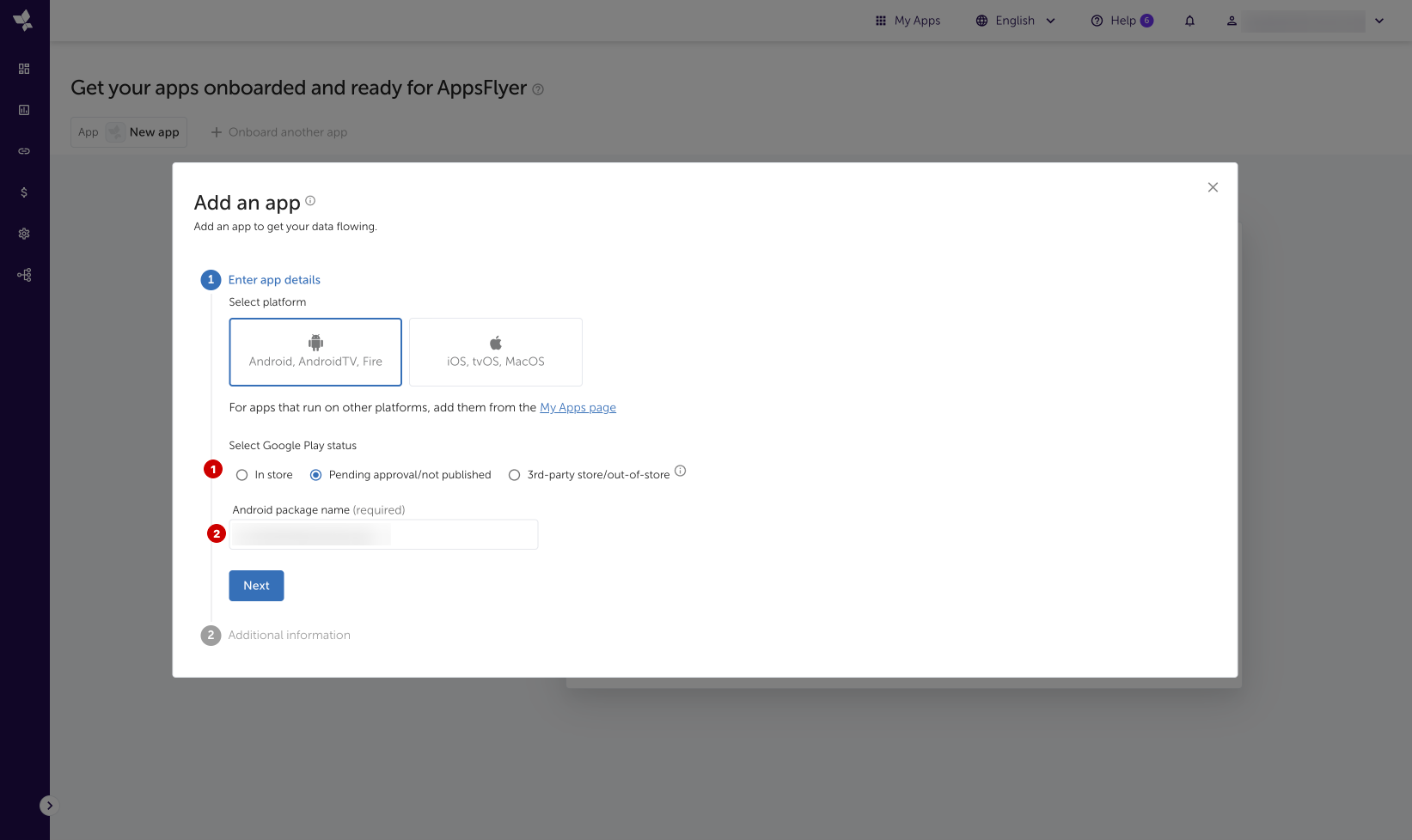
Заполняем форму:
- платформа вашего приложения (1)
- выпущено ли приложение в стор или еще на стадии проверки (2)
- страна, указанная в настройках аккаунта разработчика
- идентификатор приложения в сторе (4). Чтобы найти этот идентификатор, необходимо авторизоваться на сайте https://appstoreconnect.apple.com -> "мои приложения" -> выбрать ваше приложение -> раздел "информация о приложении" в левой панели. Далее найти строчку Apple ID. (см скрин)
- и нажимаем Next

-
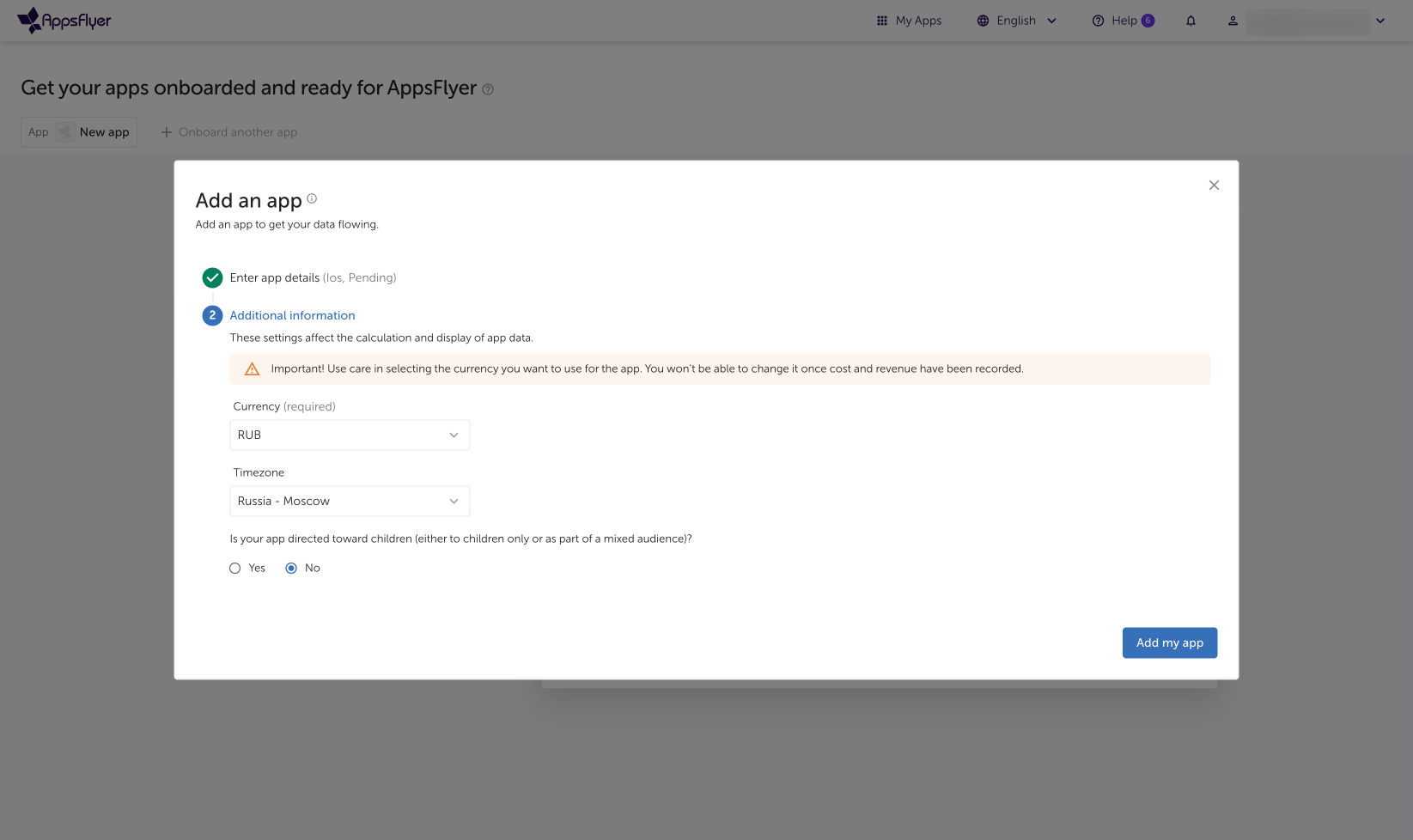
Заполняем дополнительную форму: валюта, часовой пояс и предназначено ли приложение для детей. Важно! Выбрав валюту, вы не сможете изменить её после того, как затраты и доходы будут записаны.

-
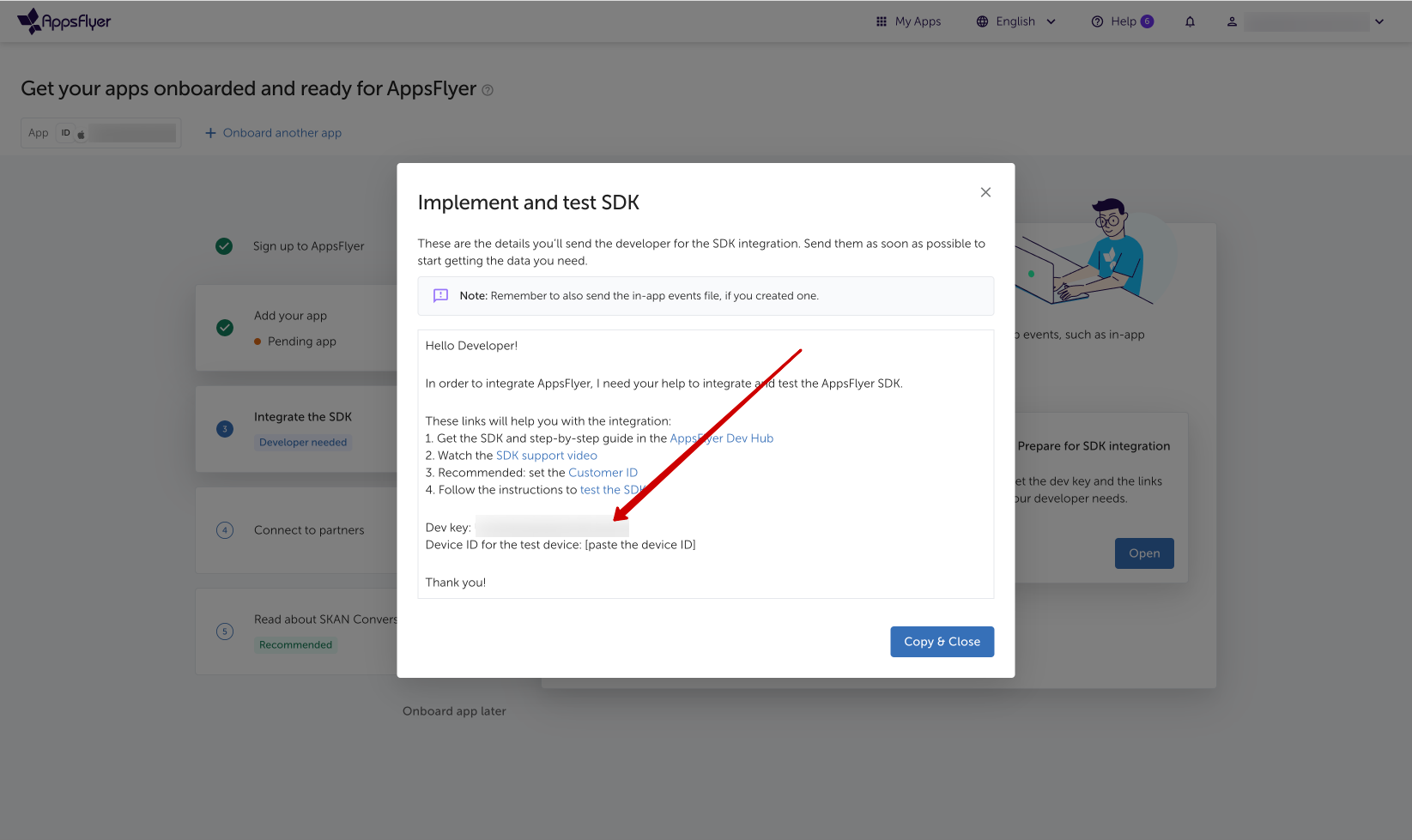
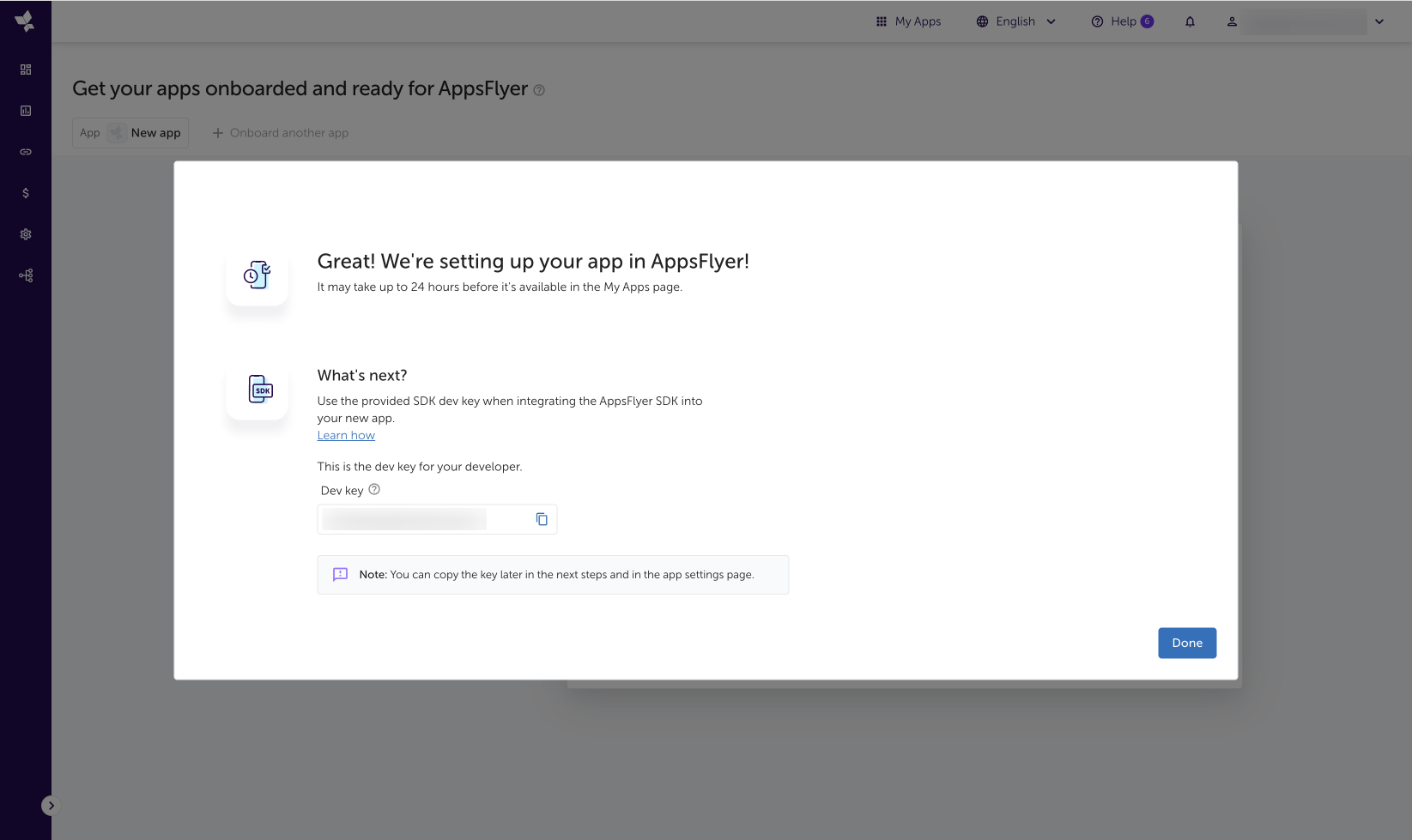
Далее необходимо получить devKey для интеграции. В разделе "Integrate" выбираем блок "Prepare for SDK integration" и копируем значение

-
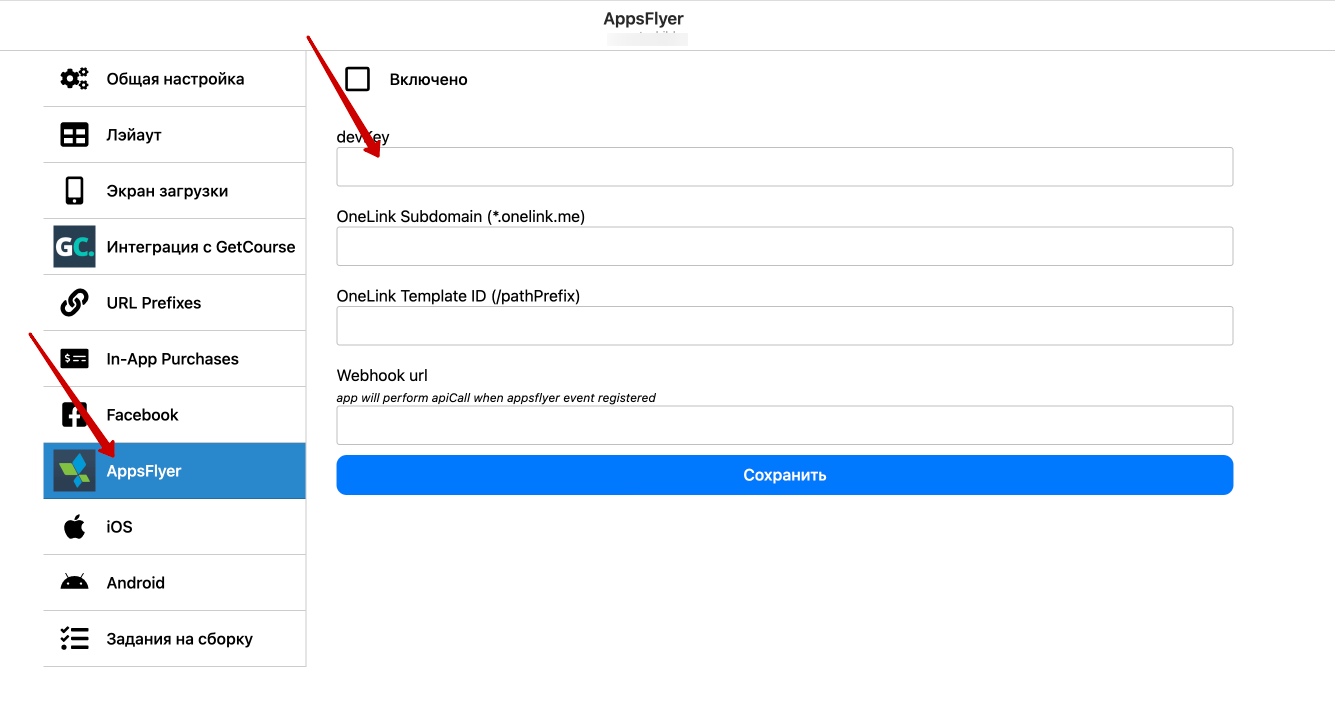
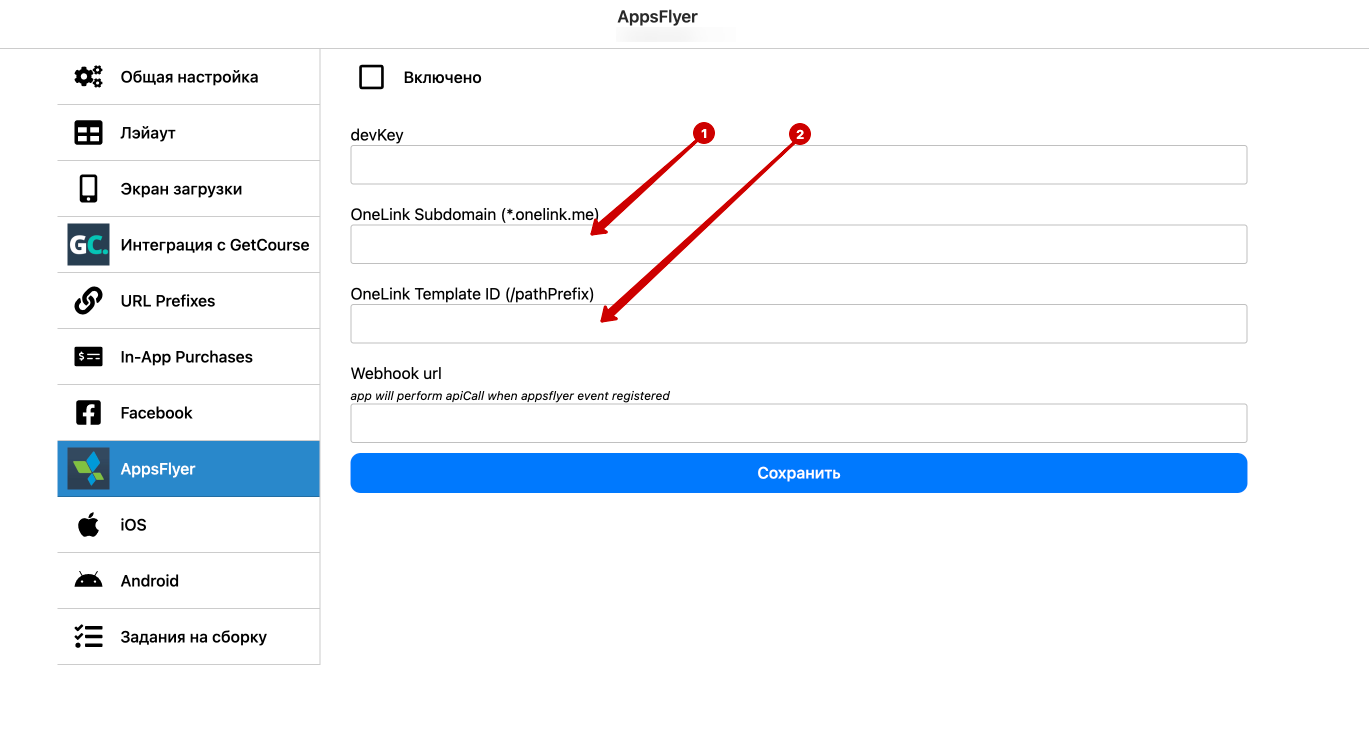
Переходим в менеджер приложения, в раздел AppsFlyer и вставляем скопированное значение

-
Добавляем также приложение для android (если есть).

-
Заполняем форму:
- опубликовано ли приложение в сторе (1)
- Android package name (2) - можно найти в менеджере приложений в разделе android

-
Заполняем доп информацию как в п.3

-
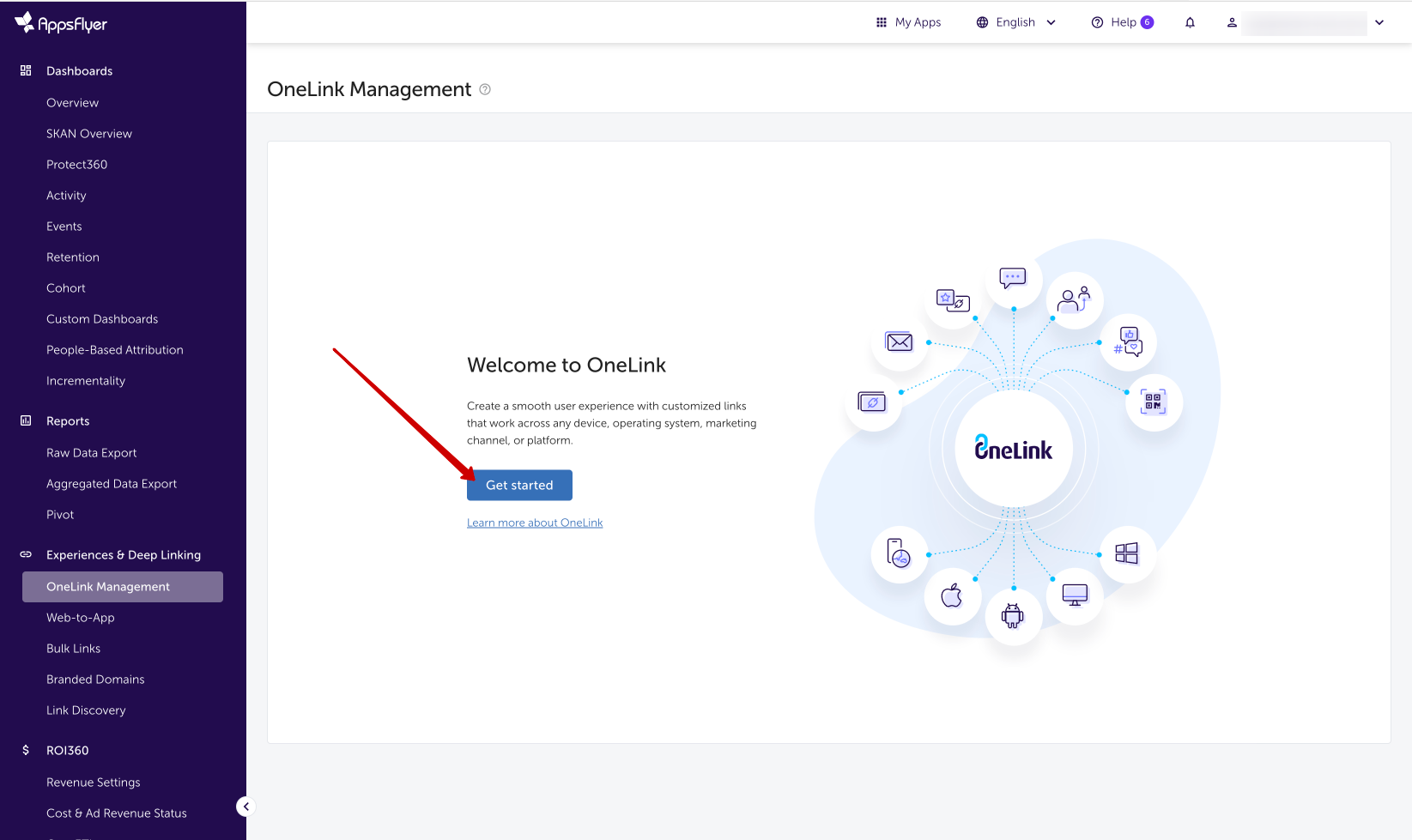
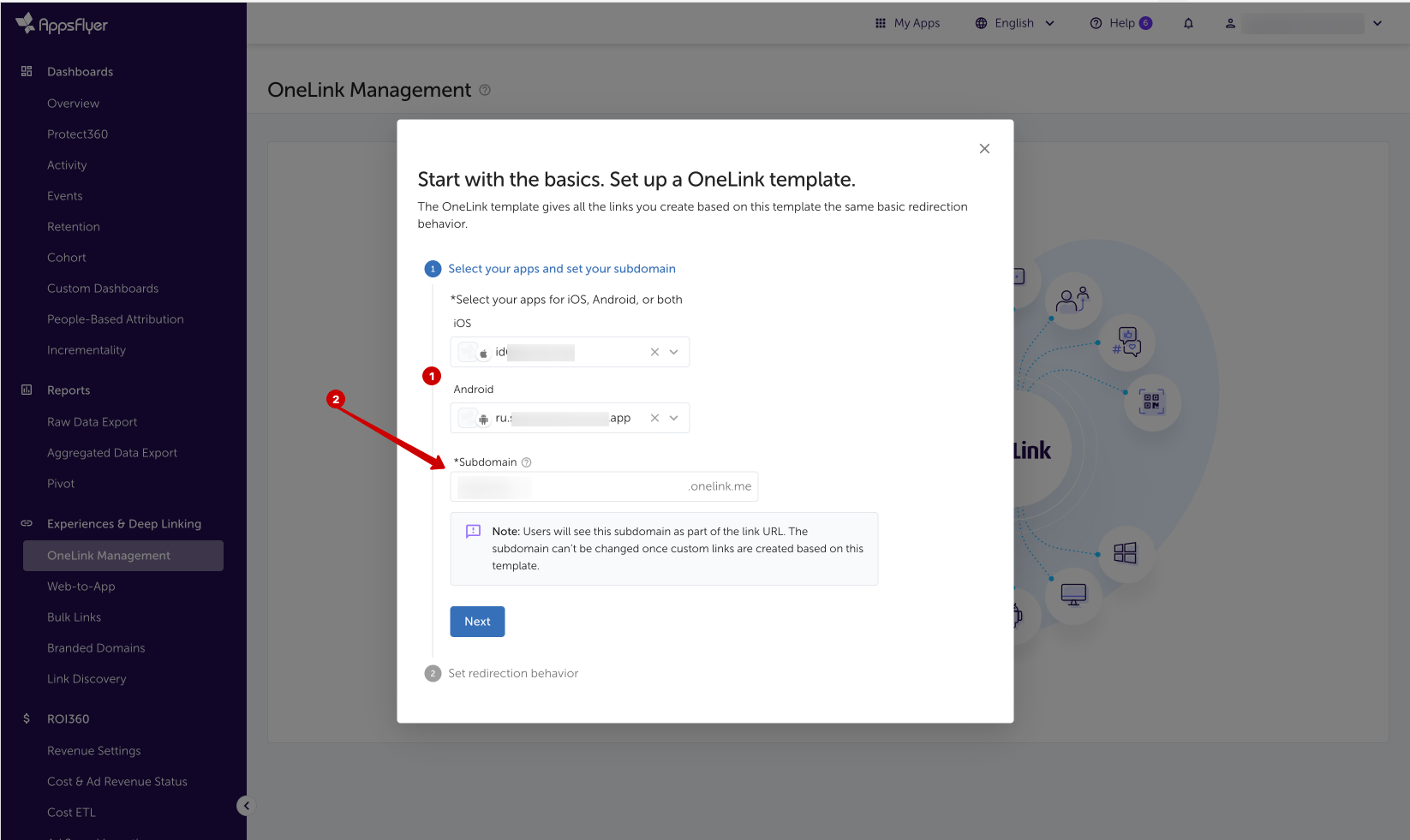
Переходим по ссылке https://hq1.appsflyer.com/onelink и начинаем настройку onelink.

-
Выбираем созданные приложения (1) и указываем поддомен для рекламной ссылки на приложение (2). Эту ссылку могут видеть ваши пользователи.

-
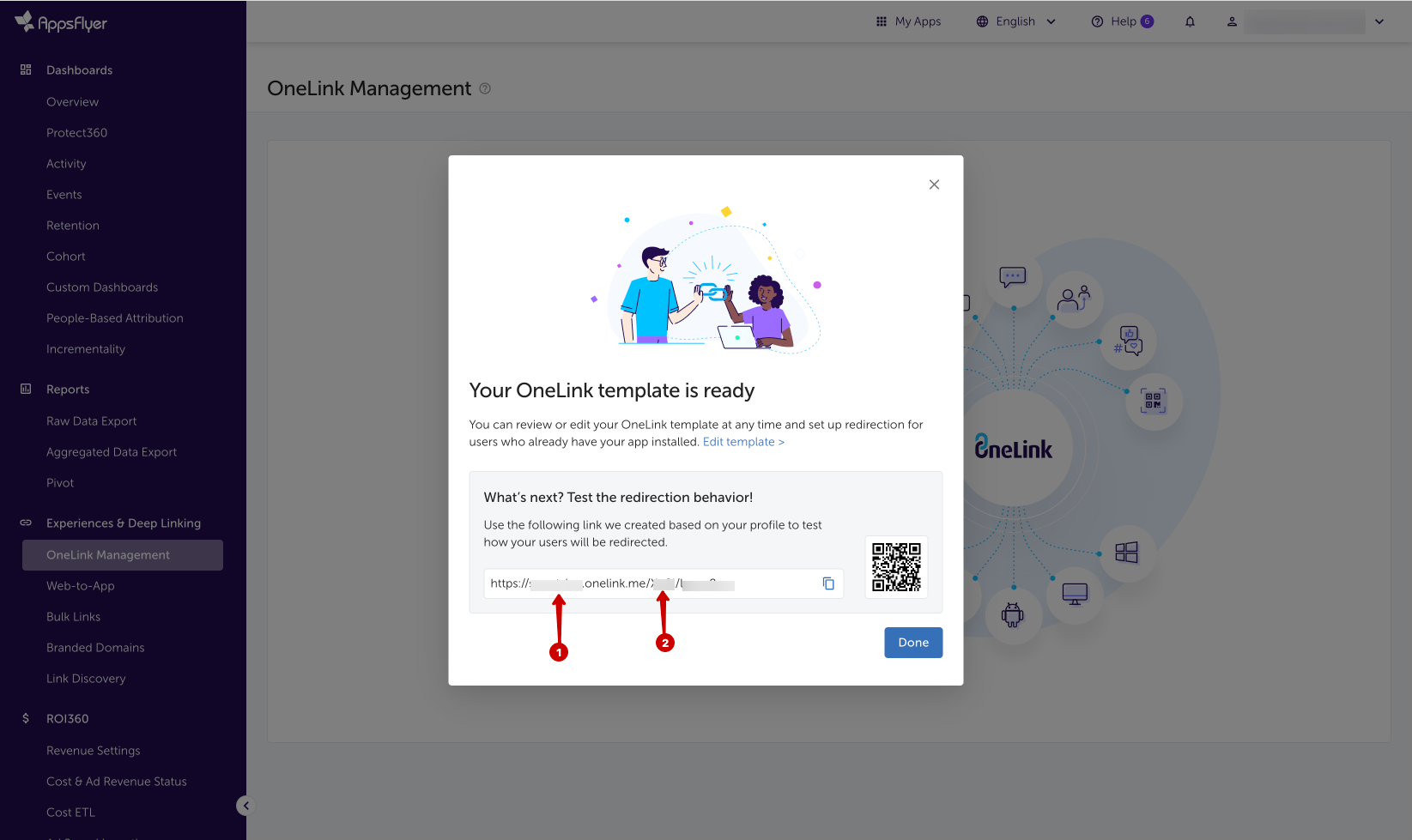
В открывшемся окне нам понадобятся 2 значения:
- поддомен, который вы указали (1)
- и префикс, получившийся в ссылке после домена

-
Вставляем эти значения в менеджер приложения, устанавливаем чек-бокс "включено" и сохраняем данные.

-
ВАЖНО! После сохранения данных собираем новую версию приложения для всех сторов. И добавляем новые сборки в ревью.
О том, как настроить Webhook url расскажем в отдельной статье.

