Документация
Настраиваемые события
Сервис воронок умеет работать не только с системными событиями. Их также можно генерировать и вызывать самостоятельно или сторонними сервисами.
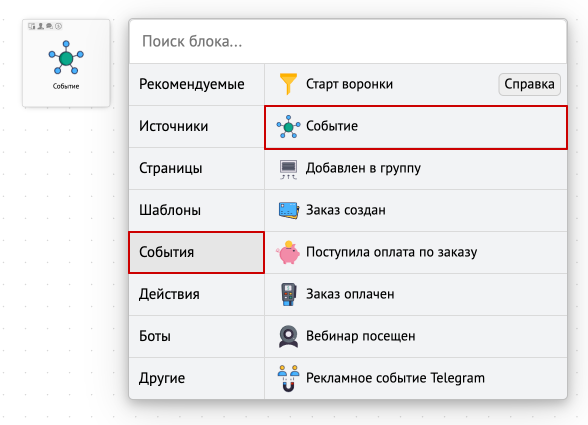
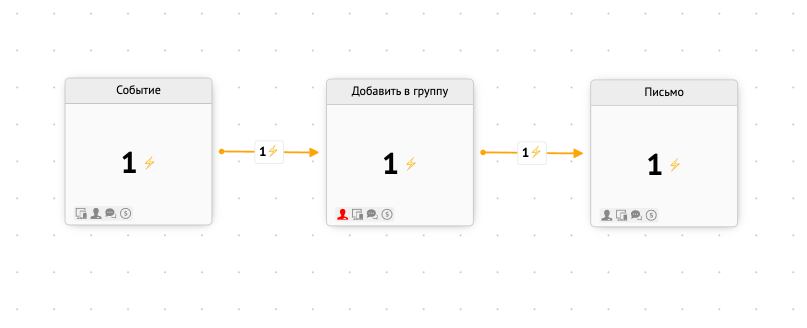
Для этого нужно использовать блок "Событие":

Существует несколько способов активировать такое событие.
- Обработчик кнопки или формы в CMS
- Создание события из настроек блока
- Отправка запроса внешним сервисом (get/post)
- Вызов javascript на странице
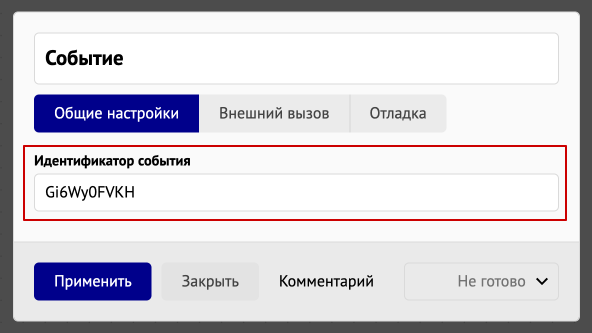
Ключевой настройкой для этого блока является идентификатор события.

По этому идентификатору система понимает, какой именно блок вы хотите активировать. Обратите внимание! Этот идентификатор не привязан к воронке/сценарию и если вы используете такой же идентификатор в других воронках, то они все будут активироваться одновременно.
Теперь о каждом способе вызова отдельно.
Вызов события из CMS
При отправке формы
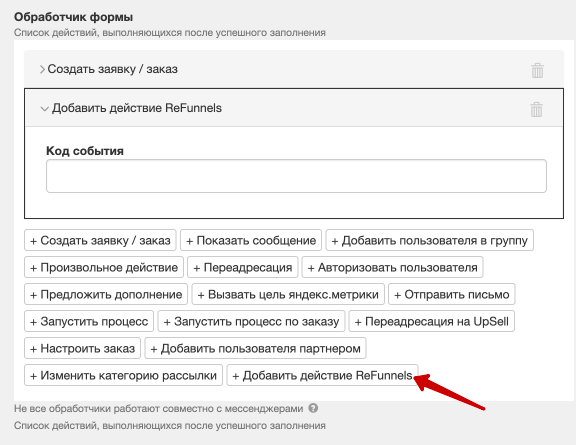
Чтобы вызвать событие из формы на странице, вам нужно использовать обработчик "Добавить действие ReFunnels". И указать код из настроек блока.

Этот обработчик рекомендуется размещать после ключевых действий с пользователем, до редиректа.
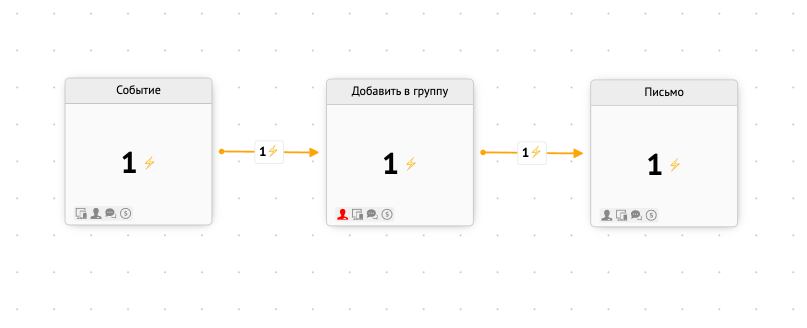
Когда форма будет отправлена, будут автоматически выполнены действия, настроенные после этого события

При клике на кнопку
Для того, чтобы вызвать событие обычной кнопкой (без формы), выберите обработчик "действие расширений", а затем "Отправить событие ReFunnels". Работает также, как форма - создает событие, которое будет тригггерить настроенные действия.

Создание события из настроек блока
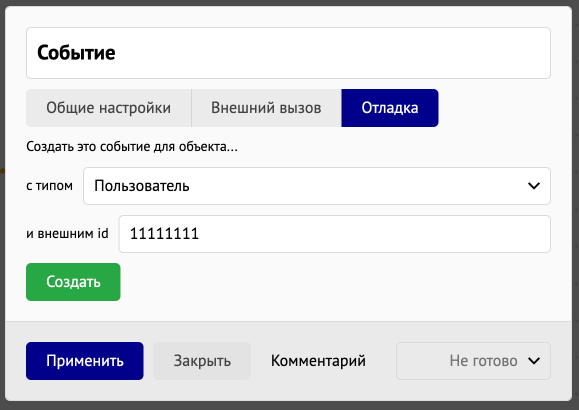
Этот вариант бывает очень полезен, когда нужно протестировать действие для конкретного объекта.
Перейдите в режим "отладка", выберите объект и его внешний идентификатор. По умолчанию указан ваш id пользователя. После этого нажмите "Создать". Важно! Не забудьте сохранить сценарий перед запуском события.

После такого запуска, можно быстро повторить запуск из контекстного меню блока "событие". Событие будет повторно создано для последнего сохраненного объекта.

Отправка запроса внешним сервисом (get/post)
Используя этот вариант можно произвести интеграцию с внешним сервисом. При этом есть 2 варианта развития событий:
- требуемый объект (пользователь/заказ/чат/сессия) уже существует и внешняя система "знает" его идентификатор. Таким образом можно запустить действие для конкретного объекта.
- объекта еще нет, и вы хотите построить действия, используя входящие данные, и, возможно, зарегистрировать пользователя в системе.
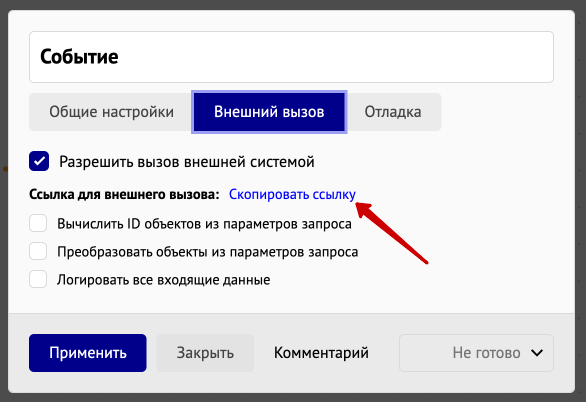
Для того, чтобы событие было возможно активировать по ссылке, перейдите на вкладку "Внешний вызов" и установите чек-бокс "Разрешить вызов внешней системой"

После этого система выдаст уникальную ссылку для вызова события и будет фиксировать входящие запросы.
Запуск воронки для существующего объекта
В данном случае внешняя система должна передать один или несколько идентификаторов (по 1 для каждого типа объекта) по ссылке, указанной в настройке.
Тело запроса может содержать следующие параметры:
userId?: string
dealId?: string
sessionId?: string
uid?: string // id сессии из объекта window.clrtUid
chatId?: string
botId?: string
email?: string
createUser?: boolean
createUserParams?: {
firstName?: string
lastName?: string
}
customData?: Record<string, string>
Формат ответа:
{
success: boolean
message: string
}
Обязательно нужно передать один из следующих параметров: sessionId, userId, dealId, email, chatId. Если параметра не будет, сформируется случайный идентификатор сессии и событие зафиксируется для объекта "сессия".
Если будет передан идентификатор объекта, которого нет в аккаунте, будет возвращена ошибка.
Если вы передаете email, которого нет в аккаунте и хотите зарегистрировать нового пользователя, необходимо передать параметр createUser: true.
При создании нового пользователя, опционально можно передать имя (firstName) и фамилию (lastName).
Значение customData будет доступно в переменной события event.params.
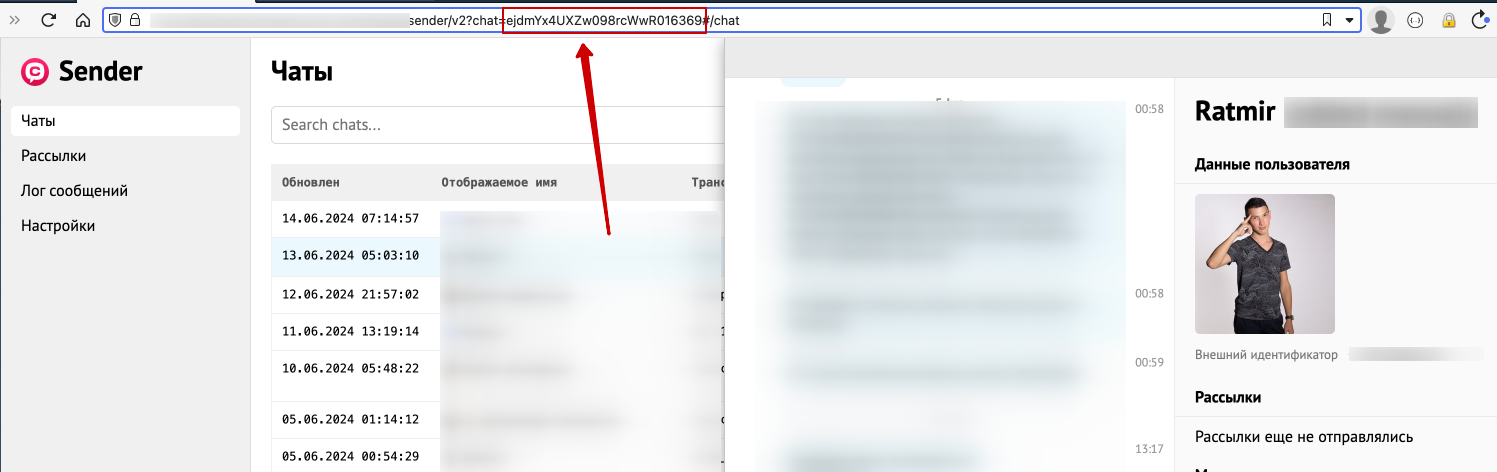
Существует 2 способа передать chatId.
- Внутренний id чата (в воронке есть в переменной объекта chat.id). Можно проверить, выбрав чат из списка на странице /chtm/app/sender

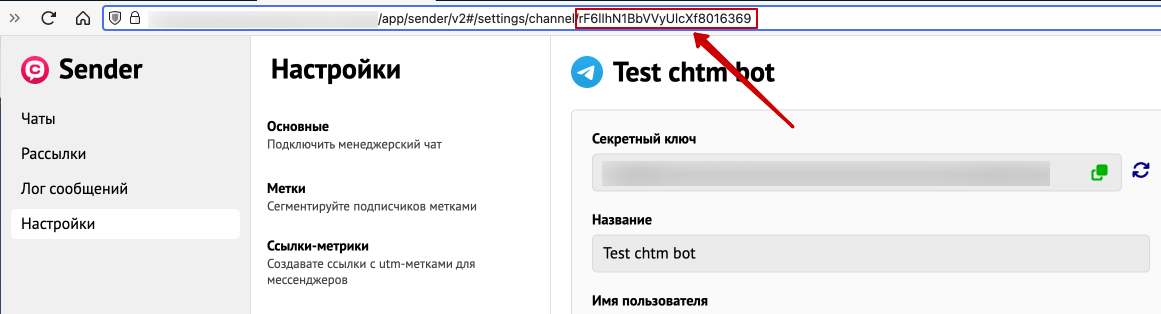
- Id чата в соответствующем боте. В данном случае нужно будет также передать
botId, чтобы не замешались идентификаторы из разных соц сетей. Чтобы получить id бота, перейдите в настройки этого бота (в /chtm/app/sender) и скопируйте идентификатор из адресной строки.
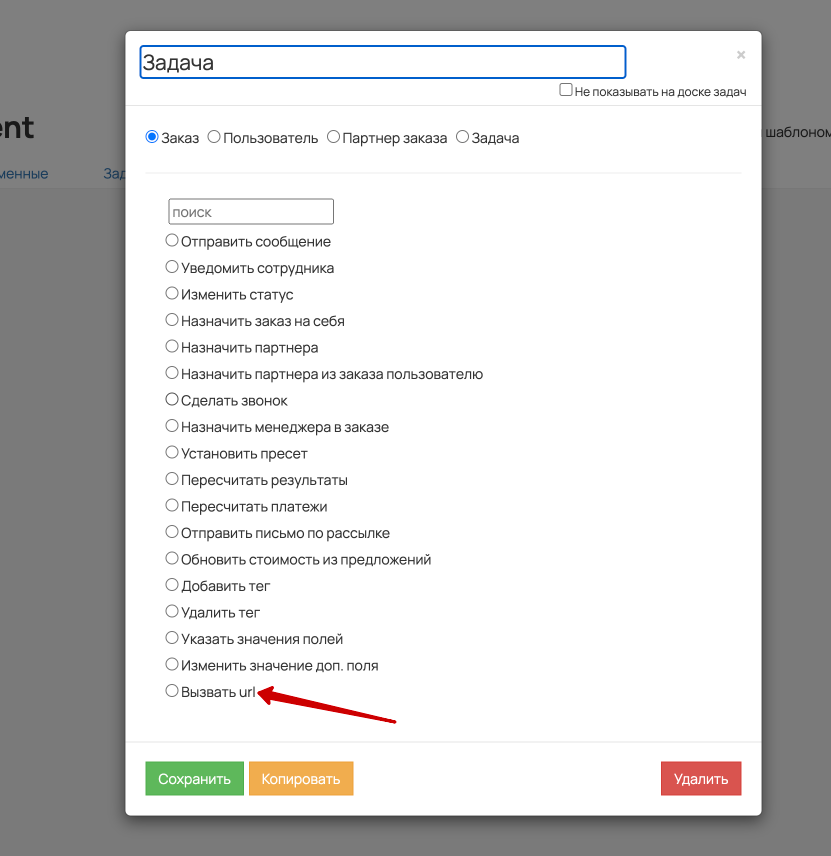
Рассмотрим вызов события для заказа из процесса GetCourse, через действие "вызвать url".
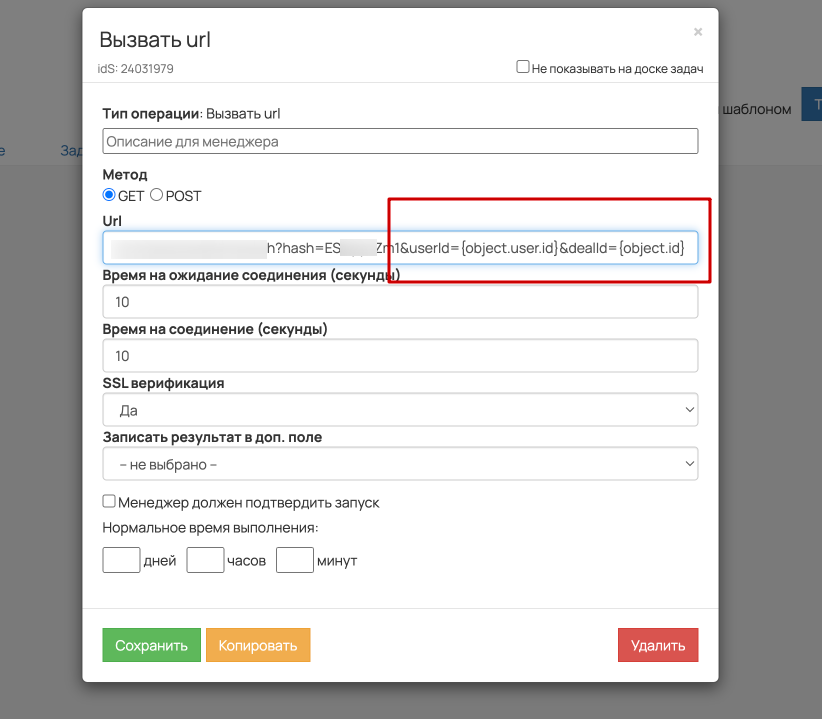
- Скопируйте ссылку из блока "событие".

- В процессе по заказу добавьте действие "вызвать url".

- Вставьте ссылку из блока "событие" и добавьте в неё параметры:
 Как подставить переменные можно узнать из этой инструкции.
Как подставить переменные можно узнать из этой инструкции.
Готово! Теперь, когда процесс выполнит блок "вызвать url", в воронке добавится событие по заказу. Это значит, что в следующем блоке действия можно отправить письмо по заказу.
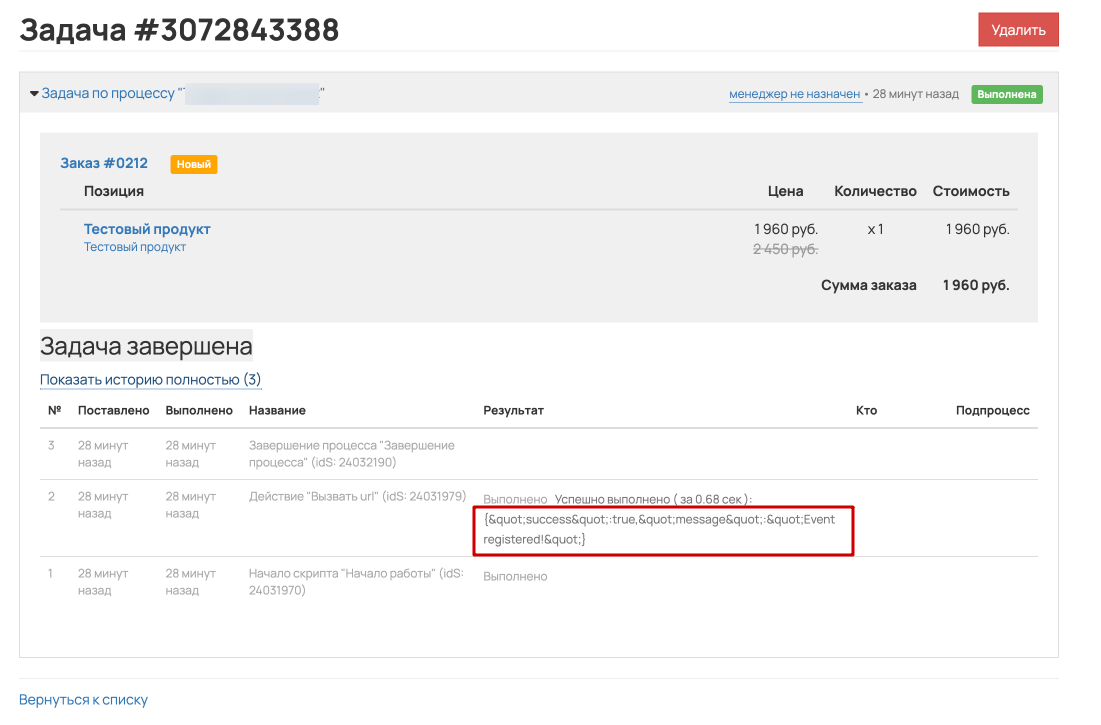
В информации о задаче видно, что вызов сработал корректно:

В воронке видно, что действие выполнилось успешно

Запуск воронки в ответ на любое событие внешней системы
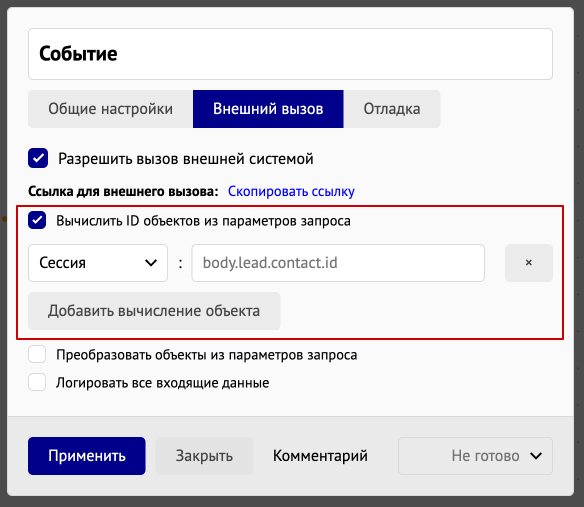
Если вы хотите построить автоматизацию с событиями от внешней системы с фиксированным телом запроса, понадобится настройка "Вычислить ID объектов из параметров запроса".

Выберите тип объекта и путь, по которому передан его идентификатор в параметрах входящего события. В качестве универсального агента можно использовать сессию - передавая в неё идентификатор объекта из интегрируемой системы (например id заявки) - таким образом можно построить логику обработки разных событий по одному и тому же объекту внешней системы.
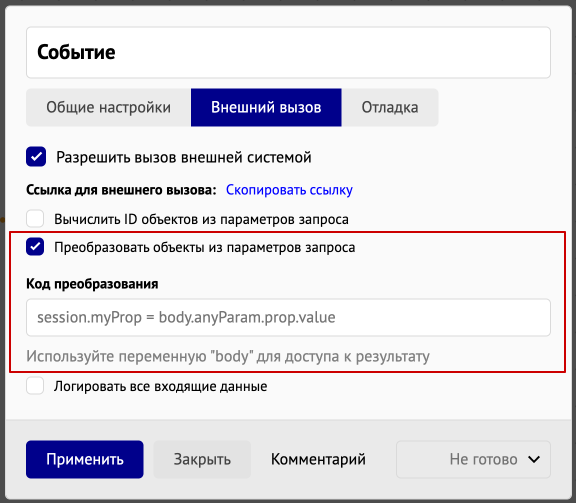
Дополнительно, вы можете сразу задать значения переменных нового объекта. Для этого используйте настройку "Преобразовать объекты из параметров запроса":

Например, запрос из внешней системы может выглядеть так:
{
gcUserId: 111222,
ticket: {
id: 111444,
title: 'Билет #376'
}
}
Тогда, чтобы сразу сохранить в переменную пользователя данные билета, можно написать так:
user.ticketId = body.ticket.id
user.ticket = body.ticket.title
После чего в воронке можно использовать user.ticket и user.ticketId.
Посмотрите пример интеграции с AMOcrm. В данном случае в качестве сессии представлена заявка. Благодаря этому есть возможность использовать логику красных стрелок, задержек и реакций, если статус заявки не поменялся в ожидаемый.
Просмотр "сырых" данных входящего запроса.
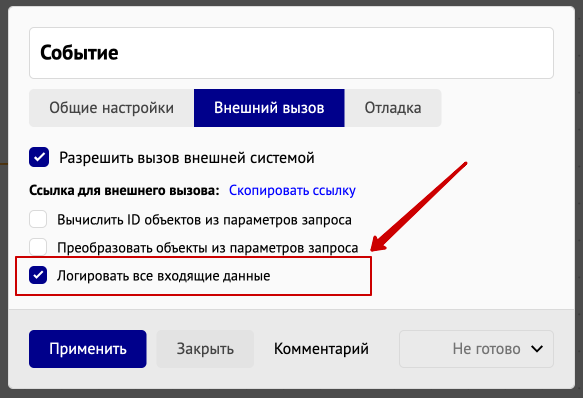
Если вы хотите узнать, какой объект отправляет внешняя система в body, установите чек-бокс "Логировать все входящие данные"

После этого отправьте тестовый запрос из источника. Данные входящего запроса будут отображены в отладке.
Вызов javascript на странице
В воронках можно "поймать" любые действия пользователя на странице. Для настройки вам понадобится понимание JavaScript.
Чтобы сформировать такое событие на странице:
В функции обработки события страницы, вызовите функцию rfnl("<ваш_код_события_из_настроек_блока_в_refunnels>").
Если ваша страница находится не на GetCourse, то сначала нужно установить счетчик refunnels на свою страницу. Код счетчика выглядит так
<!-- refunnels counter start-->
<script src="https://<домен вашей школы>/chtm/s/metric/clarity.js"></script>
<!-- refunnels counter end-->
Если на странице находился авторизованный пользователь, то событие будет вызвано для пользователя. Если нет - для его сессии.
P.s. Это актуально также для вызова события при заполнении формы на сторонней CMS. Вам нужно в настройках формы настроить "вызов javascript" и в параметрах указать
rfnl("<ваш_код_события_из_настроек_блока_в_refunnels>")

