Документация
Работа с локальными переменными в воронках
В воронках можно присваивать локальные переменные, чтобы использовать их в сообщениях ботов или проверять перед запуском авто-действий.
Переменные можно присвоить для разных типов объектов:
- сессия (session)
- пользователь (user)
- заказ (deal)
- чат (chat)
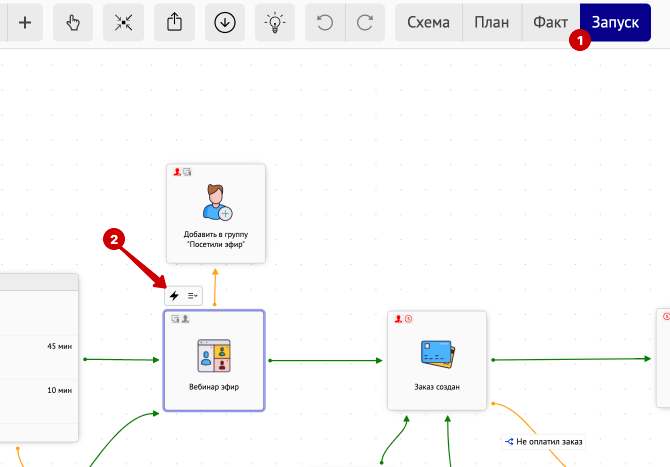
Для того, чтобы создать и присвоить переменную необходимо перейти в раздел "Запуск" и нажать на символ молнии над интересующим блоком:

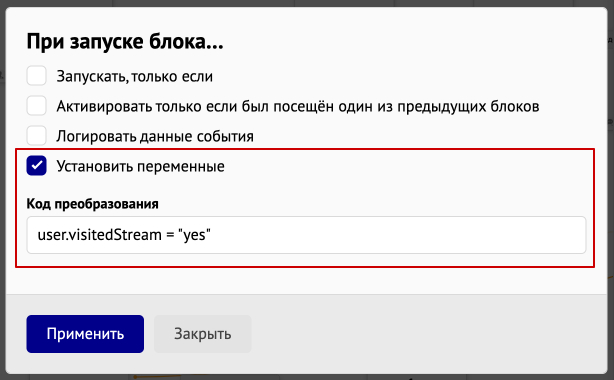
После этого установить чек-бокс на пункте "Установить переменные"

Когда объект будет завершать этот шаг воронки, он будет обновляться в соответствии с указанным выражением.
Синтаксис выражений
В этом поле используется javascript-выражение Для того, чтобы присвоить значение, необходимо:
- Написать название объекта (session/user/deal/chat), затем поставить
.и указать название переменной (должно быть написано латинскими буквами и начинаться с буквы). Например:user.visitedStream. Предварительно создавать такую переменную нигде не нужно. Она появляется "налету". - Написать знак
=и после него указать значение. Пример:user.visitedStream = "yes".
Важно! В блоке, где добавляется обращение к объекту, этот объект обязательно должен присутствовать. Например, нельзя использовать объект deal на блоке "страница" (заказ не может посетить страницу). Объект user, будет в блоке "страница", только при условии, что пользователь посетит страницу, будучи авторизованным.
Также переменную для чата или пользователя можно присвоить через спец. настройку в блоках "команда бота" и "ввод пользователя":

В указанную переменную будет записан текст сообщения, отправленного пользователем.
Присвоение переменных
Для объектов можно присвоить разные типы значений. В этой статье разберем 3 основных типа:
-
Текст - обязательно должен быть обернут в кавычки. Пример правильного присвоения:
user.status = "new". Пример присвоения с ошибкой:user.status = new. -
Число - может быть положительным или отрицательным. Поддерживает арифметические операции с другими переменными. Например, можно на старте задать значение
user.coins = 0, после этого на определенном шаге воронки прибавить к значению числоuser.coins = user.coins + 1Или:user.total = user.coins + 1 -
Логическое значение (истина/ложь) - присваивается как
trueилиfalse. Бывает удобно для проверки условия ДА/НЕТ. Записывается без кавычек. Пример:user.sawOffer = true
Проверка переменных
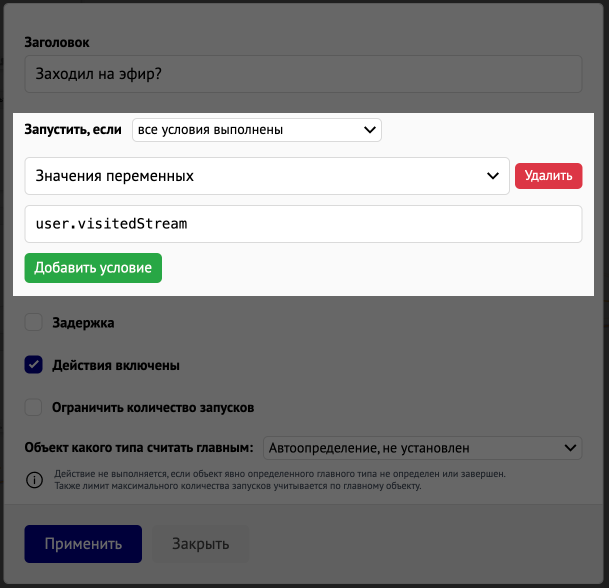
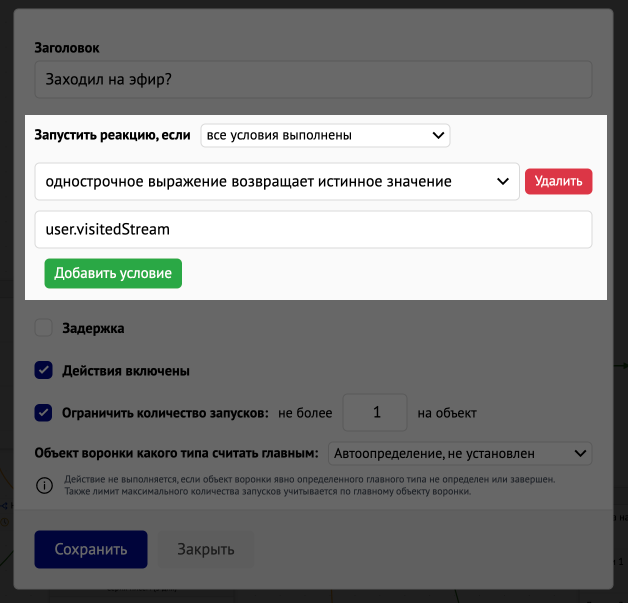
Для того, чтобы проверить переменную перед запуском действия, необходимо перейти в настройки перехода (стрелки) и выбрать "условие -> значения переменных".

Существует множество операторов для работы с переменными. Фактически здесь используется чистый javascript и вы можете подробно изучить доступные операторы. В этой статье разберем наиболее используемые.
=== - полностью соответствует (равно). Например запись user.status === "new" означает проверку статус пользователя равен "new"?
Если переменная совпадает, то будет возвращено истинное значение.
Если переменная не совпадает или отсутствует (например не создавалась и не присваивалась), вернется значение "ложь" (false).
!== - не равно. Проверка обратная предыдущей. Когда нужно проверить, что переменная не равна указанному значению или не задана совсем. Т.е. если у объекта отсутствует значение, то сравнение через оператор !== вернет истинное значение.
>, <, >=, <= - больше, меньше, больше или равно, меньше или равно. Актуально для числовых значений.
Больше информации об операторах сравнения можно получить здесь.
.includes("value") - текст содержит value. Используется для работы с текстовыми переменными. Проверяет, есть ли в указанном тексте переданное значение. Может быть полезно для проверки текста, введенного пользователем.
Пример: chat.lastMessage.includes("купить"). Проверит, есть ли в последнем сообщении пользователя слово "купить" (например вернет истинное значение для значения "Как купить этот товар?"). Чувствительно к регистру - т.е. если пользователь напишет "Купить", это не определится.
.toLowerCase() - привести к нижнему регистру. Актуально в связке с предыдущим пунктом. Можно записать цепочкой: chat.lastMessage.toLowerCase().includes("купить"). Это выражение сначала приведет строку к нижнему регистру, после чего проверит содержит ли она значение "купить". В этом случае поможет определить также и сообщения "Купить, КУПИТЬ, купиТЬ".
&& - И. Можно использовать для объединения нескольких проверок. Например user.status === "new" && user.coins < 10. Вернет истинное значение, если удовлетворены ВСЕ условия.
|| - ИЛИ. Аналогично предыдущему, но вернет истинное значение, если удовлетворено ЛЮБОЕ условие. user.status = "vip" || user.coins > 10
Если у переменное значение true или false, то в выражении можно просто записать эту переменную.
Например, при визите страницы эфира, пользователю присвоено значение user.visitedStream = true. Тогда на переходе, для проверки "был ли пользователь на эфире", можно написать просто user.visitedStream.
 При этом
При этом
- если переменная не была установлена для объекта, будет возвращено ложное значение
- если переменная равна пустому тексту (""), нулю (0) или отрицательному числу (-4), будет возвращено ложное значение
- если переменная равна любому не пустому тексту или положительному числу, будет возвращено истинное значение.

