Создаем первый файл
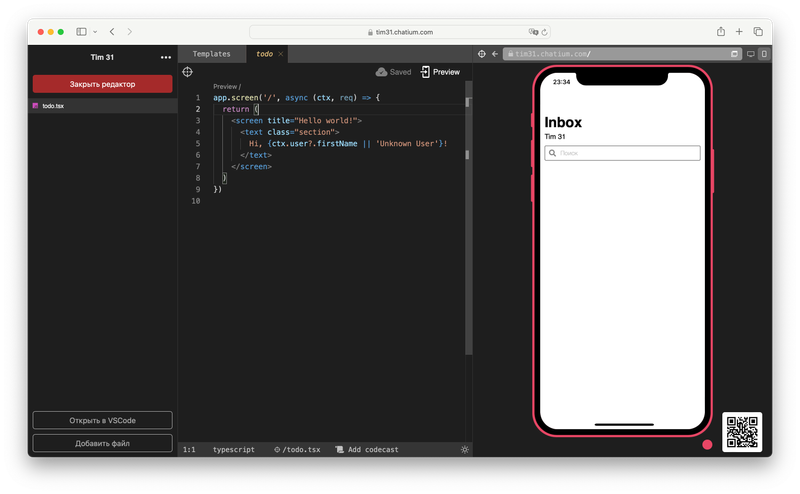
Перед собой мы видим среду разработки (IDE), в ней находятся все файлы нашего аккаунта. Список файлов и папок в левой части; там-же мы можем добавить новый файл. Для этого используем самую нижнюю-левую кнопку, которая называется "Добавить файл"
Первое что мы сделаем - это создадим директорию для нашего плагина. Нам нужна директория, потому что в следующих шагах мы сделаем из нее плагин для подключения во внешние аккаунты.
- Нажимаем "Добавить файл"
- Появится выбор типа файлов, в нем выбираем Директория

Введем название plugin (можете выбрать любое свое, но дальнейшие инструкции будут именно с этим названием)

Директория должна появиться у нас в левой части. После этого, переходим в нее и теперь уже добавляем первый файл в эту директорию
- Нажимаем "Добавить файл"
- Появится выбор типа файлов, в нем выбираем Серверный TypeScript

В появившемся окне введем название файла index и нажмем кнопку Создать:
Итак, файл создан, мы видим его название в левой части и его код в центральной части экрана.

Нажмите Preview, чтобы увидеть результат исполнения этого кода в правой части. Сейчас в этом файле стандартный мобильный экран, созданный на нашем визуальном фреймворке AppUI, созданным для создания мобильных приложений.
Наш веб-сервис мы пока будем создавать в HTML-стиле, поэтому давайте сотрем все содержание файла и вставим другое.
import {jsx} from '@app/html-jsx'
app.html('/', async(ctx,req) => {
return <html>
<h1>График ИМТ</h1>
</html>
})
Сохраните файл с помощью кнопки Save, вы увидите что предпросмотр справа обновился, в результате это должно выглядеть так:

Давайте поймем что делает этот код
import {jsx} from '@app/html-jsx'
Первая строчка позволяет подключить HTML в качестве разметки. По умолчанию в typescript-файлах включен AppUI, подходящий для создания мобильных экранов, но это приложение мы напишем на HTML
Остальной код регистрирует хендлер приложения, возвращающий контент страницы, когда к этому файлу обращается пользователь.
app.html('/', async(ctx,req) => {
return <html>
<h1>График ИМТ</h1>
</html>
})
Давайте откроем этот файл, введем в браузере адрес: https://<домен.аккаунта>/chtm/plugin/

