Файлы для страниц GC
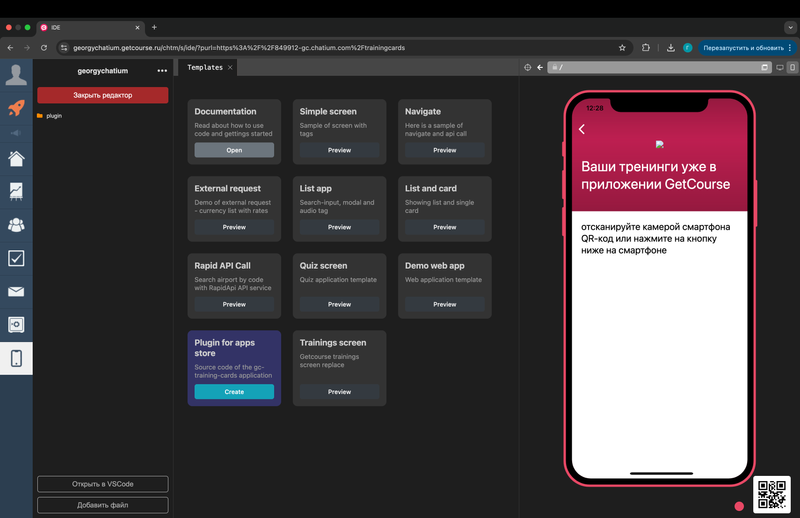
Рассмотрим на примере уже написанного плагина, для этого переходим в свой аккаунт getcourse и в левом меню нажимаем на иконку Apps -> IDE.
В открывшемся окне мы должны найти шаблон плагина "Plugin for apps store"

Нажимаем Preview -> Create
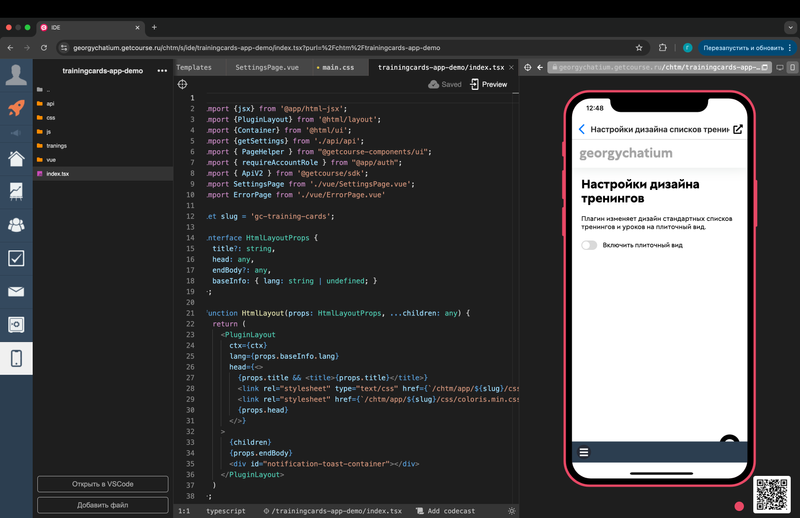
В появившемся окне вводим свое название, у нас это будет trainingcards-app-demo.
Жмем Сохранить и у нас откроется папка с исходным кодом.

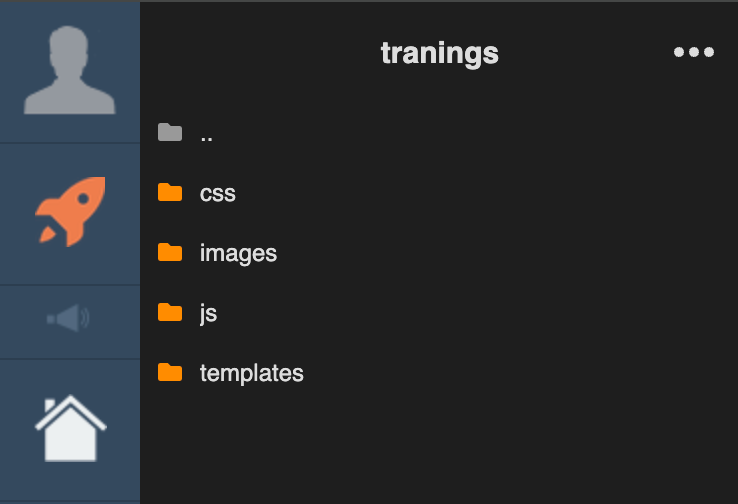
В папке tranings находятся папки с CSS и JS файлами, которые будут встраиваться в код страницы и изменять ее.