Создаем первый файл
Первое, что мы сделаем, - создадим код который выдаст нам страницу с каталогом картин.
Чтобы написать такой код, создадим наш первый файл.
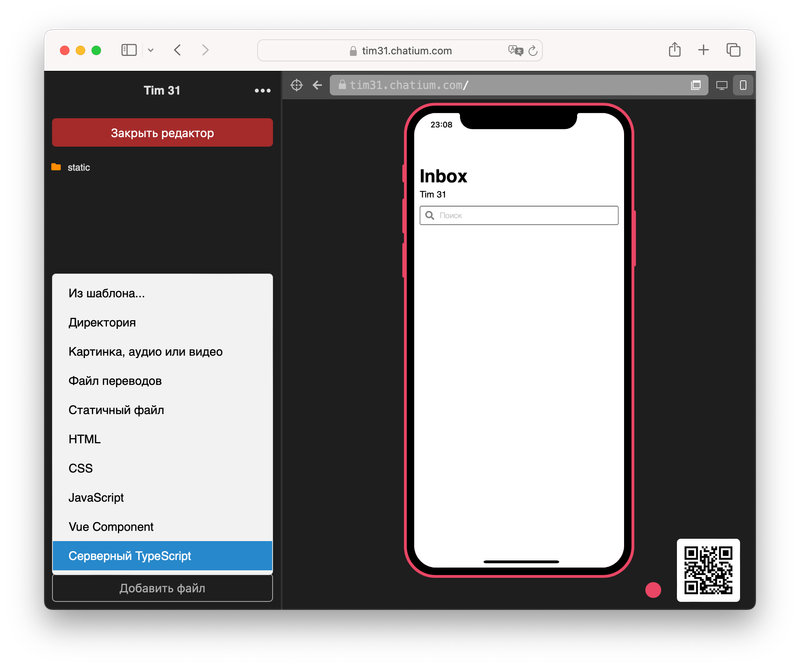
Перед собой мы видим среду разработки (IDE), в ней находятся все файлы нашего
аккаунта. Список файлов и папок в левой части; там-же мы можем добавить новый файл.
Для этого используем самую нижнюю-левую кнопку, которая называется "Добавить файл"
- Нажимаем "Добавить файл"
- Появится выбор типа файлов, в нем выбираем Серверный TypeScript

В появившемся окне введем название файла backend и нажмем кнопку Создать:
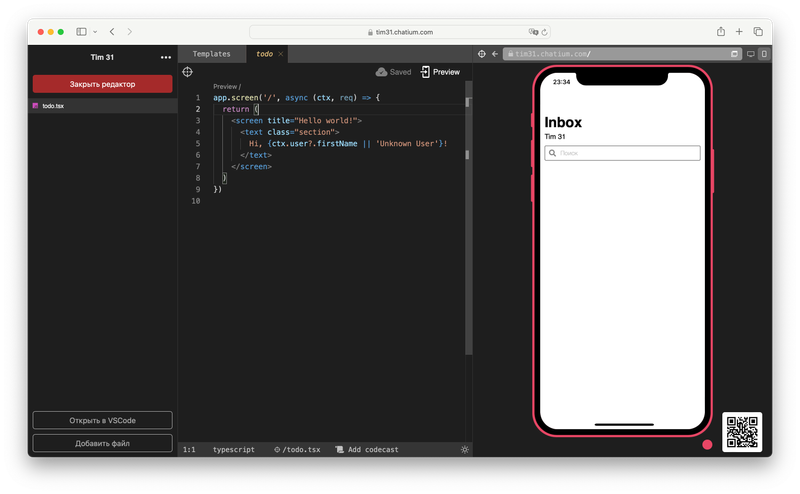
Итак, файл создан, мы видим его название в левой части и его код в центральной части экрана.

Нажмите Preview, чтобы увидеть результат исполнения этого кода в правой части.
Сейчас в этом файле стандартный мобильный экран, созданный на нашем визуальном фреймворке AppUI, созданным для создания мобильных приложений.
Наш веб-сервис мы пока будем создавать в HTML-стиле, поэтому давайте сотрем все содержание файла и
вставим другое.
import {jsx} from '@app/html-jsx'
app.html('/', async(ctx,req) => {
return <html>
<h1>Каталог картин</h1>
</html>
})
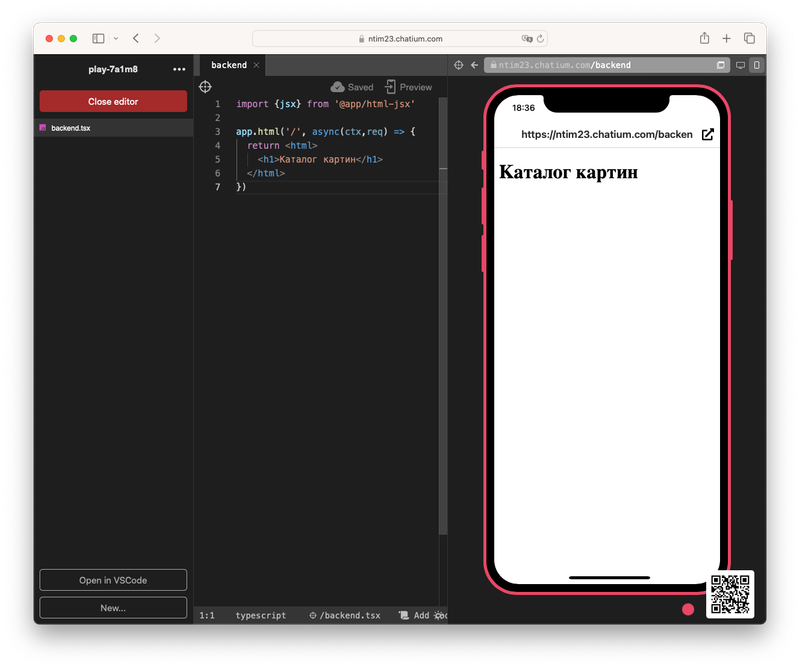
Справа вы увидите что файл обновился, в результате это должно выглядеть так:

Давайте поймем что делает этот код
import {jsx} from '@app/html-jsx'
Первая строчка позволяет подключить HTML в качестве разметки. По умолчанию в typescript-файлах включен AppUI, подходящий для создания мобильных экранов, но это приложение мы напишем на HTML
Остальной код регистрирует хендлер приложения, возвращающий контент страницы, когда к этому файлу обращается пользователь.
app.html('/', async(ctx,req) => {
return <html>
<h1>Каталог картин</h1>
</html>
})
Давайте откроем этот файл, введем в браузере адрес:
https://<домен.аккаунта>/backend
