Создаем таблицу с данными

Теперь, давайте создадим наш каталог картин. Для этого заведем таблицу,
каждая строчка которой будет отдельной картиной.
В таблице укажем основные поля картины:
- название (title)
- изображение (image)
- материал (material)
- размеры (dimensions)
- цена (price)
Создаем таблицу прямо в нашем коде. Для этого, подключим в начале файла библиотеку Heap
import {Heap} from '@app/heap'
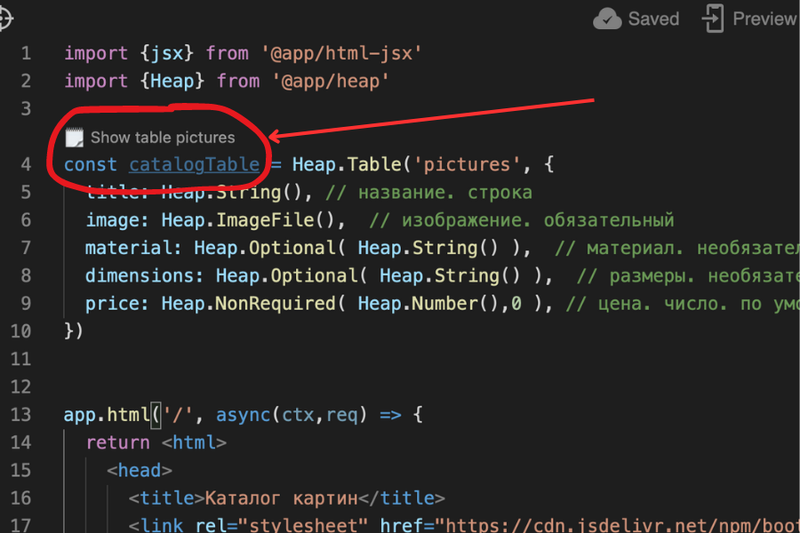
и опишем таблицу. Обратите внимание, код описания таблицы должен быть над строчкой app.html (вне ее фигурных скобок)
const catalogTable = Heap.Table('pictures', {
title: Heap.String(), // название. строка
image: Heap.ImageFile(), // изображение. обязательный
material: Heap.Optional( Heap.String() ), // материал. необязательный. строка.
dimensions: Heap.Optional( Heap.String() ), // размеры. необязательный. строка.
price: Heap.NonRequired( Heap.Number(),0 ), // цена. число. по умолчанию 0
})
Таким образом, мы определили таблицу картин.
Теперь давайте сразу занесем в нее строки. Для этого, над кодом объявления таблицы
находим ссылку "Show table pictures", находяющуюся над объявлением таблицы и нажимаем ее

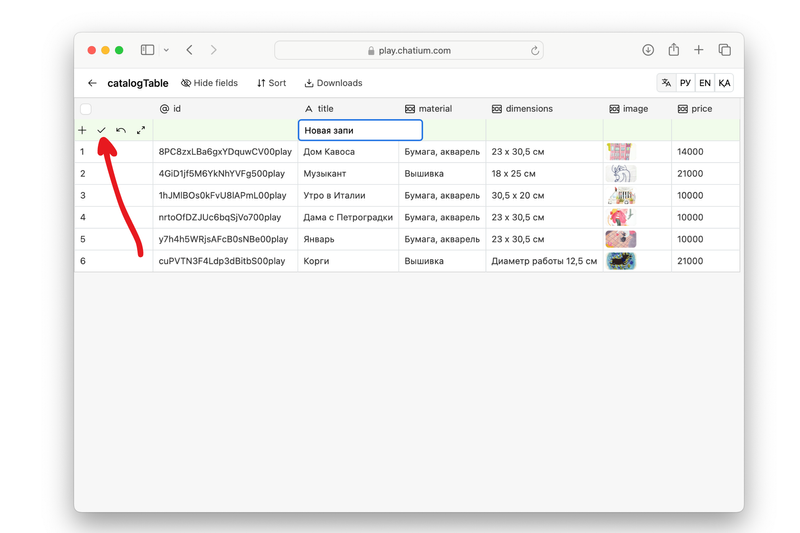
Откроется пустая таблица, с колонками, которые мы объявили в коде.
Давайте наполним эту таблицу, введя в нее хотя-бы две записи.
Введите любые значения в поля title и image и нажмите кнопку "Подтверждения"

Удалось добавить? Отлично, теперь вы знаете как определять таблицы внутри кода. Можно двигаться дальше.
Итоговый код
import {jsx} from '@app/html-jsx'
import {Heap} from '@app/heap'
const catalogTable = Heap.Table('pictures', {
title: Heap.String(), // название. строка
image: Heap.ImageFile(), // изображение. обязательный
material: Heap.Optional( Heap.String() ), // материал. необязательный. строка.
dimensions: Heap.Optional( Heap.String() ), // размеры. необязательный. строка.
price: Heap.NonRequired( Heap.Number(),0 ), // цена. число. по умолчанию 0
})
app.html('/', async(ctx,req) => {
return <html>
<head>
<title>Каталог картин</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"/>
</head>
<body>
<div class="container p-3 col-md-6 col-12">
<h1 class={"fs-1 fs-header fs-bold"}>Каталог картин</h1>
</div>
</body>
</html>
})
